はじめに
この記事では、.NET MAUIを使用して天気予報の結果を取得する方法について解説します。.NET MAUIは、クロスプラットフォームのネイティブアプリケーション開発フレームワークであり、C#を使用してiOS、Android、Windowsなどの異なるプラットフォーム上で動作するアプリを開発することができます。天気予報APIを利用して、東京の天気情報を取得し、アプリに表示する方法を具体的なコード例と共に説明します。
天気予報APIの準備
まず、天気予報のデータを提供してくれるAPIを利用するために、APIエンドポイントのURLを準備します。今回は「https://weather.tsukumijima.net/api/forecast/city/130010」というエンドポイントを使用します。このエンドポイントでは、東京の天気予報データを取得することができます。
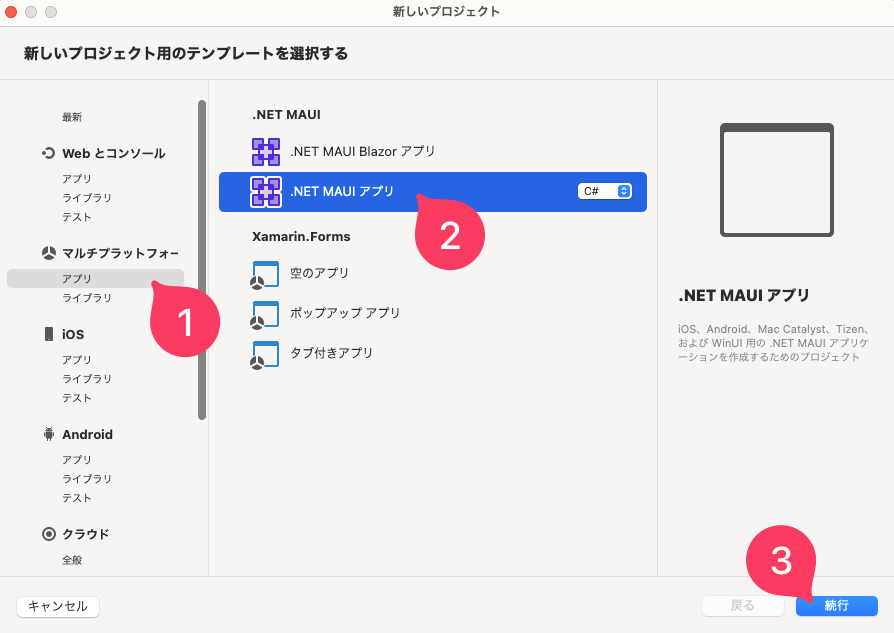
.NET MAUIプロジェクトの作成
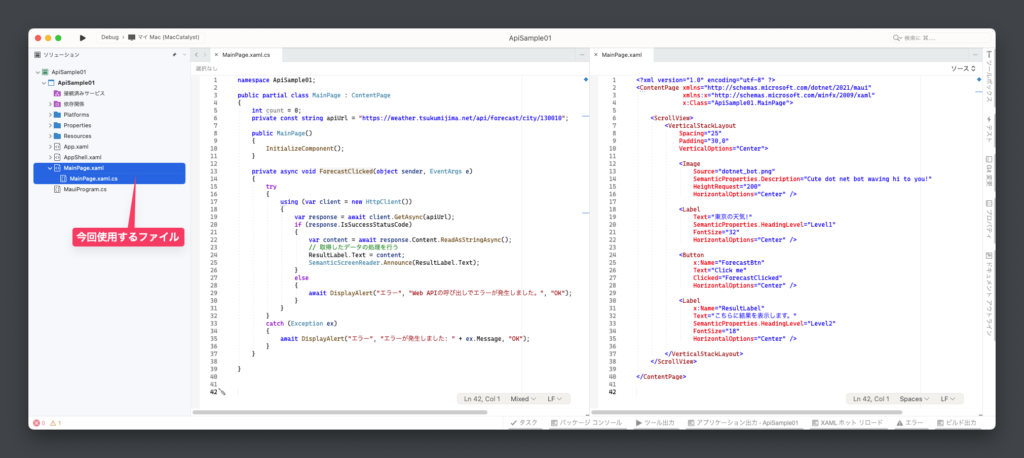
.NET MAUIプロジェクトを作成し、MainPage.xamlファイルとMainPage.xaml.csファイルを用意します。
今回プロジェクト名は、「ApiSample01」とします。

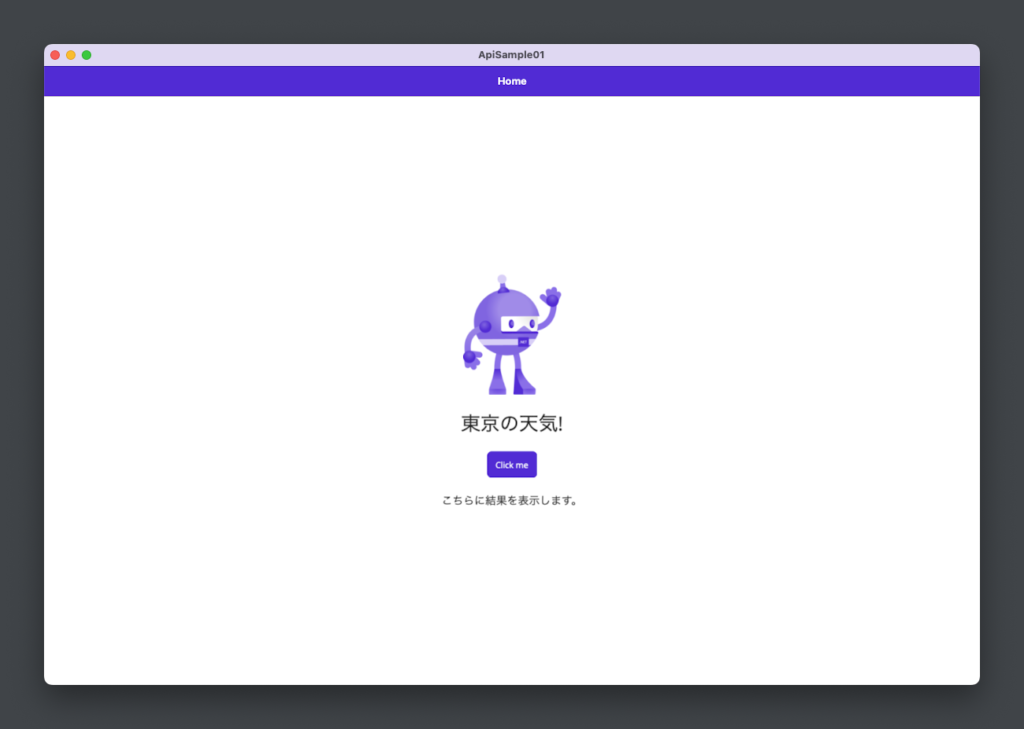
MainPage.xamlはアプリのUIを定義するXAMLファイルであり、MainPage.xaml.csはC#コードを記述するファイルです。

以下のコードをMainPage.xamlに追加(上書き)します。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ApiSample01.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Image
Source="dotnet_bot.png"
SemanticProperties.Description="Cute dot net bot waving hi to you!"
HeightRequest="200"
HorizontalOptions="Center" />
<Label
Text="東京の天気!"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
<Button
x:Name="ForecastBtn"
Text="Click me"
Clicked="ForecastClicked"
HorizontalOptions="Center" />
<Label
x:Name="ResultLabel"
Text="こちらに結果を表示します。"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>そして、MainPage.xaml.csファイルに以下のコードを追加(上書き)します。
namespace ApiSample01;
public partial class MainPage : ContentPage
{
int count = 0;
private const string apiUrl = "https://weather.tsukumijima.net/api/forecast/city/130010";
public MainPage()
{
InitializeComponent();
}
private async void ForecastClicked(object sender, EventArgs e)
{
try
{
using (var client = new HttpClient())
{
var response = await client.GetAsync(apiUrl);
if (response.IsSuccessStatusCode)
{
var content = await response.Content.ReadAsStringAsync();
// 取得したデータの処理を行う
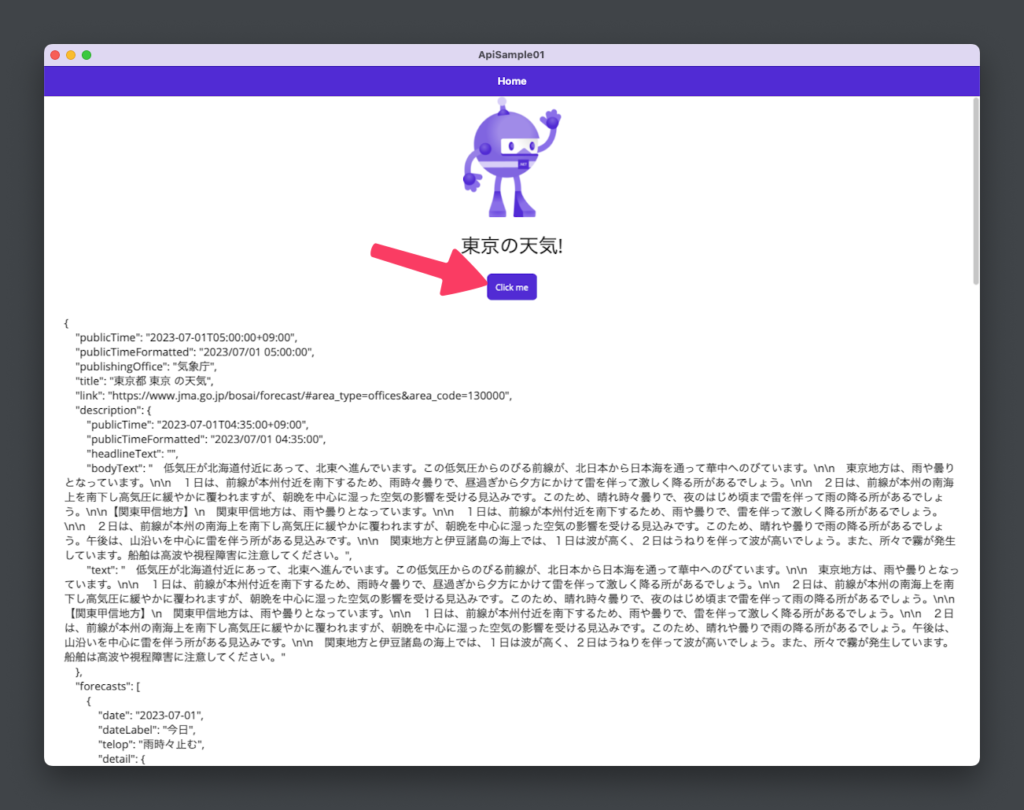
ResultLabel.Text = content;
SemanticScreenReader.Announce(ResultLabel.Text);
}
else
{
await DisplayAlert("エラー", "Web APIの呼び出しでエラーが発生しました。", "OK");
}
}
}
catch (Exception ex)
{
await DisplayAlert("エラー", "エラーが発生しました: " + ex.Message, "OK");
}
}
}
天気予報を取得するコードを詳しく解説
ForecastClickedメソッド内のコードを解説します。このメソッドは、ボタンがクリックされたときに実行されます。HttpClientを使用してAPIにアクセスし、天気予報のデータを取得します。
namespace ApiSample01;
public partial class MainPage : ContentPage
{
int count = 0;
private const string apiUrl = "https://weather.tsukumijima.net/api/forecast/city/130010";
public MainPage()
{
InitializeComponent();
}
private async void ForecastClicked(object sender, EventArgs e)
{
try
{
using (var client = new HttpClient())
{
var response = await client.GetAsync(apiUrl);
if (response.IsSuccessStatusCode)
{
var content = await response.Content.ReadAsStringAsync();
// 取得したデータの処理を行う
ResultLabel.Text = content;
SemanticScreenReader.Announce(ResultLabel.Text);
}
else
{
await DisplayAlert("エラー", "Web APIの呼び出しでエラーが発生しました。", "OK");
}
}
}
catch (Exception ex)
{
await DisplayAlert("エラー", "エラーが発生しました: " + ex.Message, "OK");
}
}
}このコードは、.NET MAUIアプリケーションのMainPageクラスを定義しています。MainPageはアプリのメイン画面を表し、天気予報APIを使用して東京の天気情報を取得し、結果を表示するための機能を持っています。
まず、usingディレクティブを使用してApiSample01名前空間をインポートしています。次に、MainPageクラスがContentPageクラスを継承していることを示しています。
このコードでは、MainPageクラス内に以下の要素が含まれています。
int count = 0;:メンバー変数のcountを初期化しています。この変数は特に使用されていませんが、カウンターなどの目的で使用できます。private const string apiUrl = "https://weather.tsukumijima.net/api/forecast/city/130010";:天気予報APIのエンドポイントURLを格納する定数apiUrlを定義しています。ここでは、東京の天気情報を取得するためのエンドポイントURLを指定しています。public MainPage():MainPageクラスのコンストラクタです。InitializeComponent()メソッドを呼び出して、XAMLで定義されたUI要素を初期化します。private async void ForecastClicked(object sender, EventArgs e):ボタンのクリックイベントハンドラです。ボタンがクリックされると実行される非同期メソッドです。using (var client = new HttpClient()):HttpClientのインスタンスを作成し、APIへのリクエストを行うためのクライアントを作成しています。usingステートメントを使用しているため、処理が完了すると自動的にリソースが解放されます。var response = await client.GetAsync(apiUrl);:作成したHttpClientを使用して、指定されたAPIエンドポイントに対して非同期でGETリクエストを送信します。awaitキーワードを使用して非同期メソッドの完了を待機しています。if (response.IsSuccessStatusCode):レスポンスのステータスコードが成功したことを示すステータスコードであるかを確認しています。var content = await response.Content.ReadAsStringAsync();:レスポンスのコンテンツを非同期に読み取り、文字列として取得しています。ResultLabel.Text = content;:取得した天気予報データをアプリの画面に表示するために、ResultLabelという名前のラベルのテキストを取得したコンテンツに設定しています。SemanticScreenReader.Announce(ResultLabel.Text);:取得した天気予報データをスクリーンリーダーに読み上げさせます。else節:レスポンスのステータスコードが成功でない場合に実行されます。エラーメッセージを表示します。catch (Exception ex)節:リクエストやデータの処理中に例外が発生した場合にキャッチし、エラーメッセージを表示します。
このコードでは、HttpClientを使用してAPIエンドポイントにアクセスし、取得した天気予報データをアプリの画面に表示しています。また、API呼び出しや例外処理などのエラーが発生した場合には、ユーザーにエラーメッセージを表示する仕組みも備えています。
まとめ


以上で、.NET MAUIで天気予報の結果を受け取るコードを書く方法を解説しました。天気予報APIを利用するためにAPIエンドポイントのURLを設定し、HttpClientを使用してデータを取得するコードを実装しました。これにより、東京の天気情報を取得し、アプリ上で表示することができます。ぜひ、実際に試してみてください。
Jsonデータをきれいに表示させる方法については、以下の記事を参考にしてください。